The Henry Ford Museum worked with Bluecadet to build Activating Innovation, a suite of installations and mobile app that focuses on the people and processes behind the museum's eclectic collection.
The exhibit eventually launched installations across 25+ computers, local beacon wayfinding, a cross-platform Android/Mobile app and a complex collections management system. My role as the Tech Director meant that I closely collaborated with the client, Bluecadet's design team and various tech partners to tie all these pieces together.
CLIENT
The Henry Ford Museum
ROLE
Tech Direction, Creative Consultation, Systems Design, Software Development, Vendor Management, API Specification, Dev Ops.
TECHNOLOGY
Cinder, OpenGL, NodeJS, Launchpad, Aruba Beacons, Meridian Wayfinding, RxSwift for iOS & Android.
STUDIOS
Bluecadet (Experience Design), Forward (iOS and Android Development), Enqbator (API Development)
CORE BLUECADET TEAM
Brett Renfer (CD), Kim Gim (AD), Adiel Fernandez (Dev), Weili Shi (Dev), Liz Russel (Content), Katie Lannigan (PM), Jay Chen (PM).
PHOTOGRAPHY
Dan King for Bluecadet
PRESS, AWARDS & SPEAKING
MCN 2020, Curator Brain, Meet AI Brain
Anthem Awards Innovation - SilverAnthem Awards Innovation - Silver
Anthem Awards Responsible Technology - Silver
CommArts Award of Excellence, Interactive
CommArts Project Feature
FWA of the Day
Webby Awards Nominee, Art, Culture, and Events 2020
FEATURED PROGRAM 1
FEATURED PROGRAM 1
Connections Table
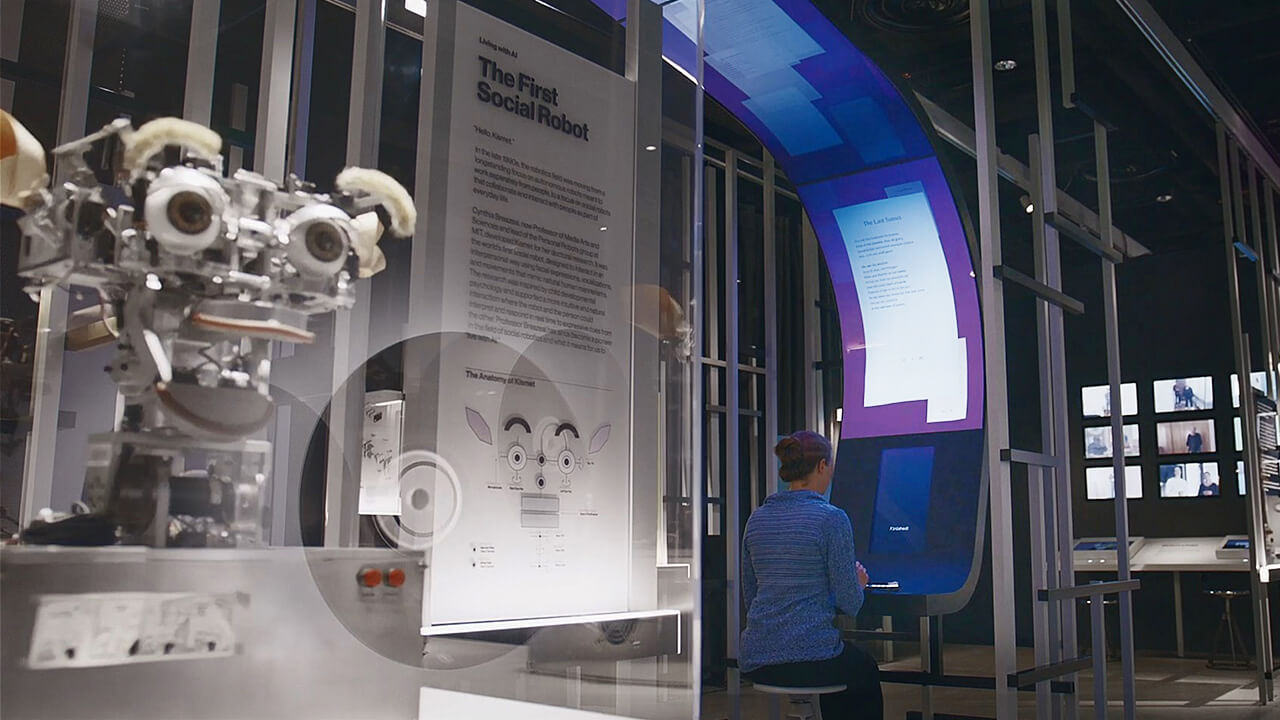
The Henry Ford Museum collects a wide range of eclectic items under the theme of Innovation. This installation lets visitors explore the collection through the lens of its curators and answer, "why does The Henry Ford Museum collect?".
On a technical level we had to solve a few interesting challenges: Digesting and enhancing THF's already complex collection, rendering hundreds of interactive, physics-based nodes with streaming textures and weaving in a mix of A.I.-driven and human-curated threads.
MY ROLE
Tech Direction, Prototyping, Software Development, Software Architecture, Creative Consultation, AV Coordination.
TECHNOLOGY
Cinder, OpenGL, EntityX, NodeJS, Keras, PlaidML
CORE BLUECADET TEAM
Adiel Fernandez (Rendering Pipeline and Software Dev), Weili Shi (A.I. and Software Dev), Kim Gim (AD), Brett Renfer (CD).
ECS Collection
Up to this point, most of Bluecadet's apps were built with the BluecadetViews Cinder Block I wrote. Its MVC-based structure allows for rapid UI development, but this experience needed to scale to hundreds of simultaneous nodes with fast instantiation.
After testing EntityX, we built a the app around ECS to take advantage of the optimized memory management and instancing the pattern offers. For detail views we still leveraged our MVC block for nuanced animations and transitions.
I developed the project architecture and a system to monitor, benchmark and tweak the hundreds of parameters to dial in the app's performance, visuals and UX.
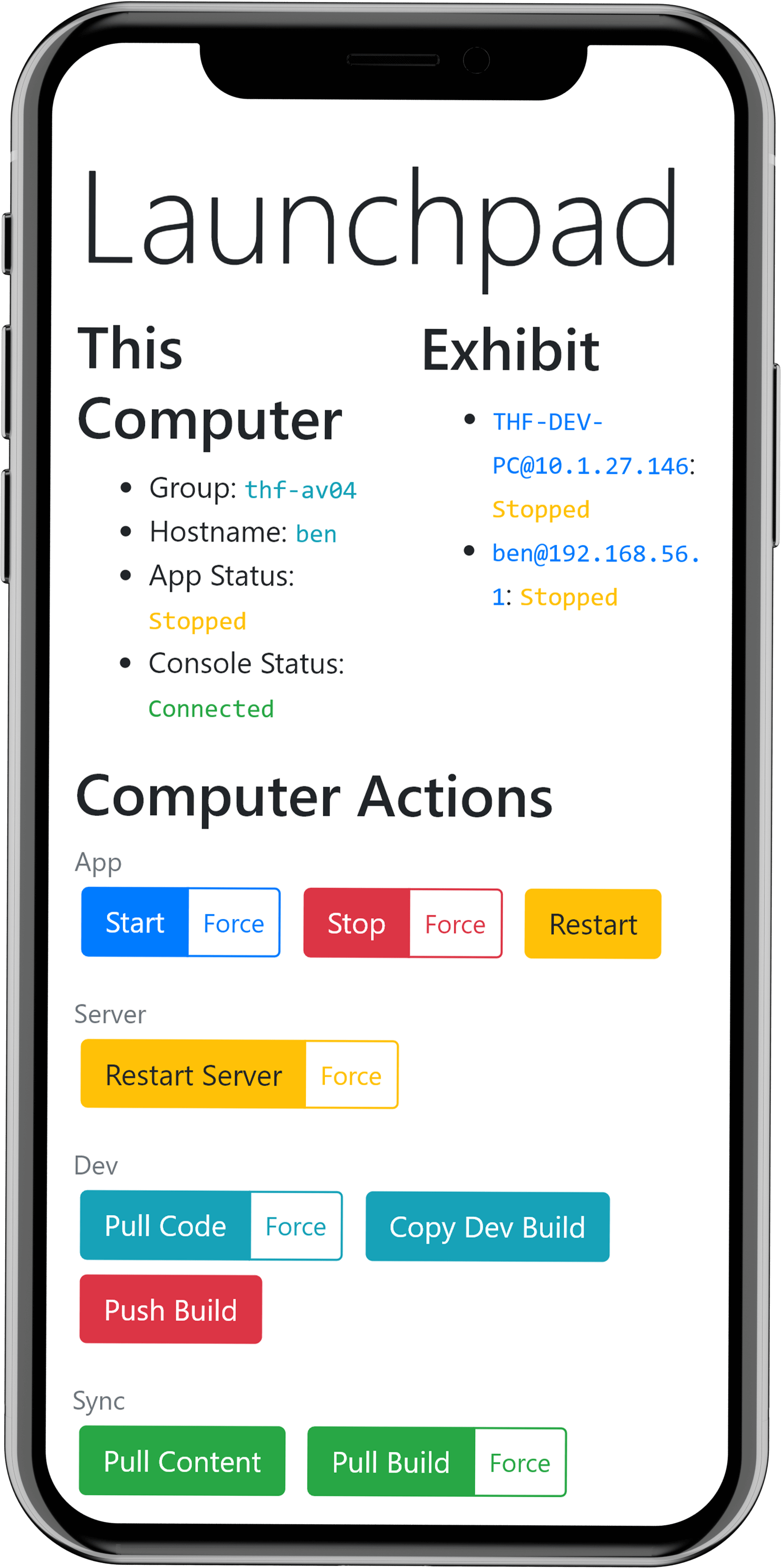
Launchpad
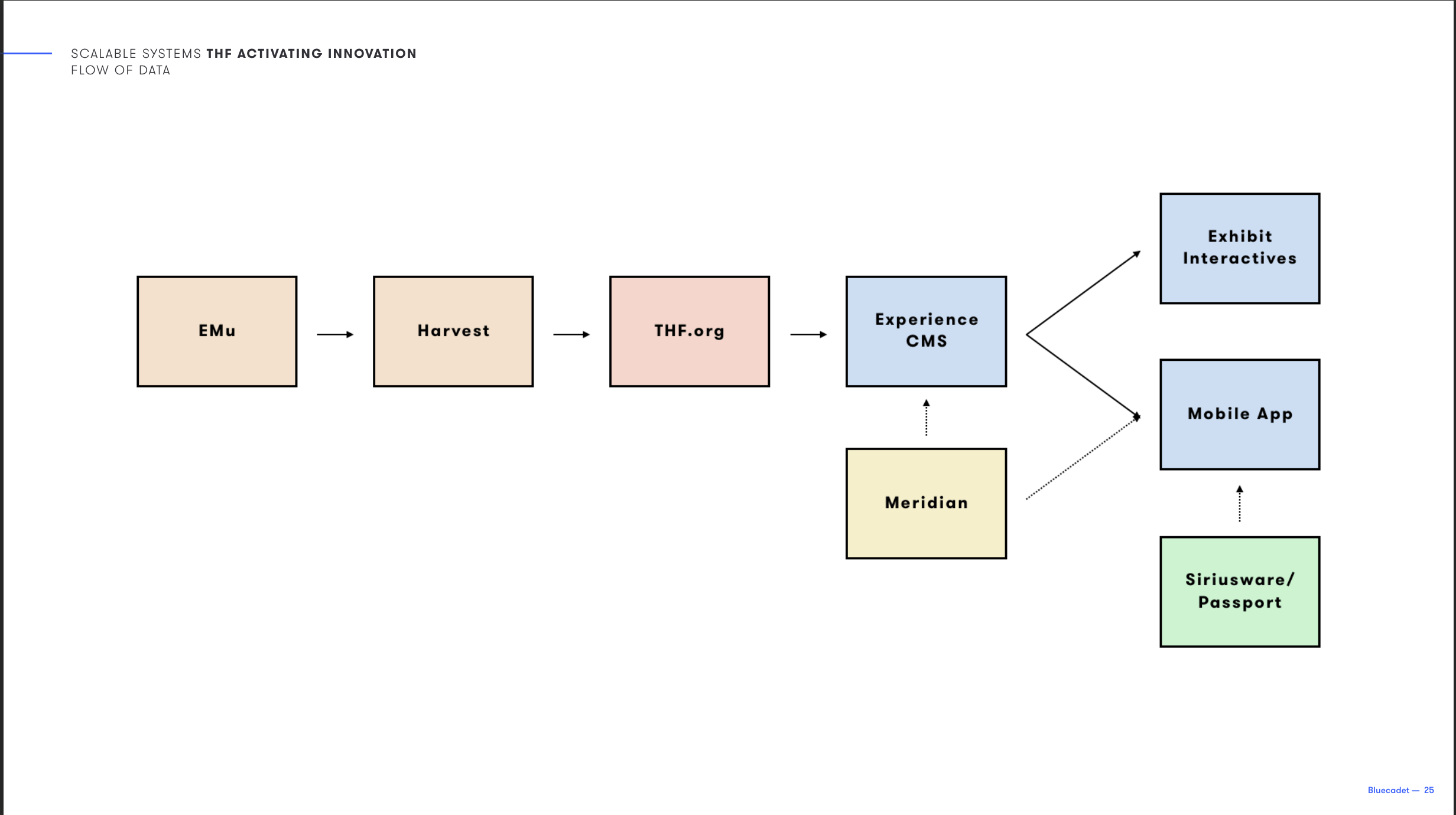
This was a fairly complex program, given the high number of partners, content platforms, apps and hardware. As the Tech Director, I was responsible in connecting the pieces and making sure they deploy smoothly.
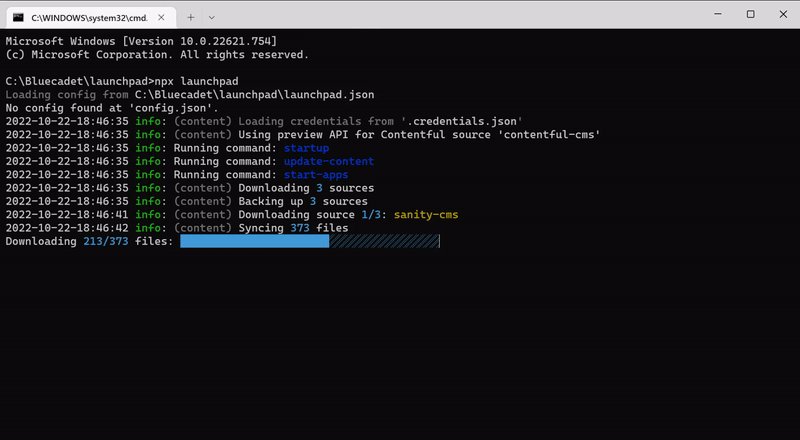
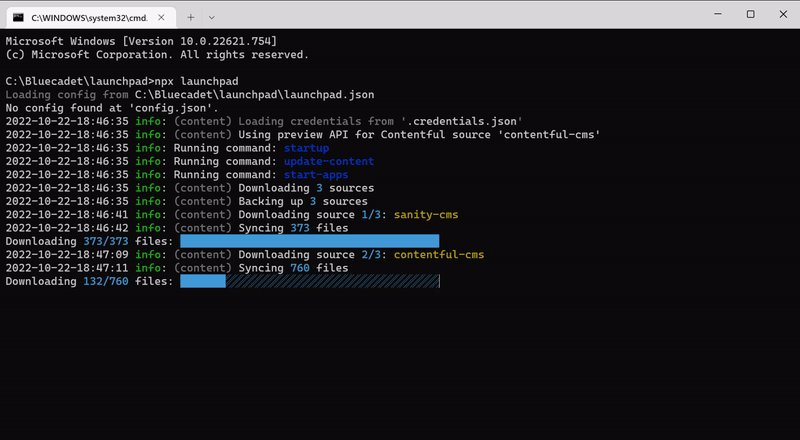
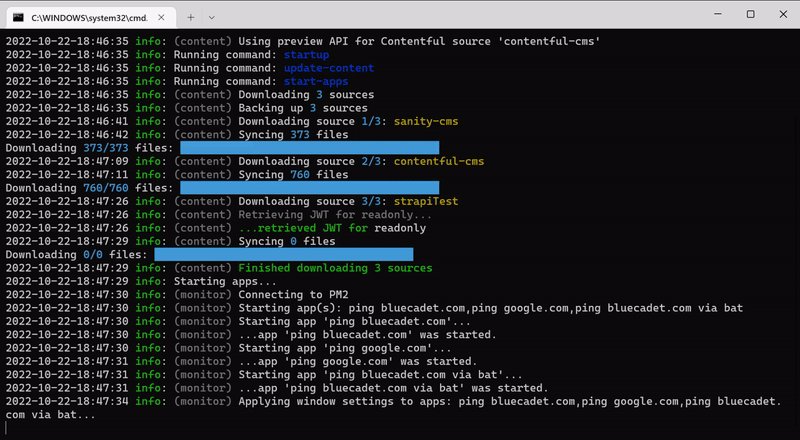
The two main areas I focused on were: Defining the content eco-system through interviews, prototypes and spec documents, and building a suite of tools to deploy, update and manage apps across the 25+ PCs on-site.
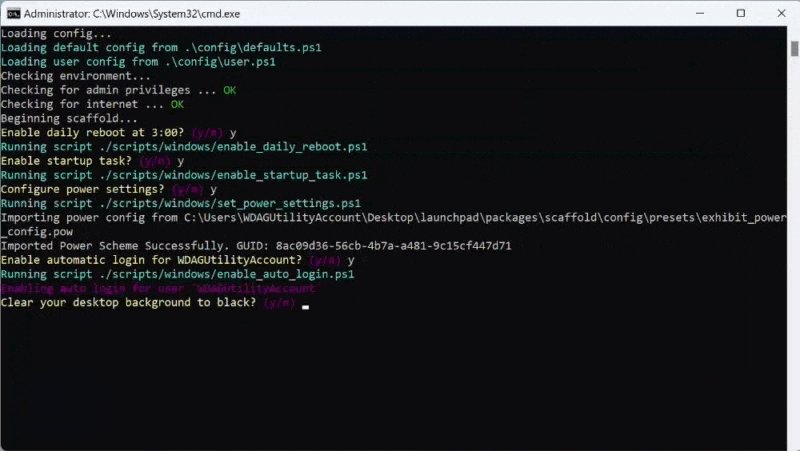
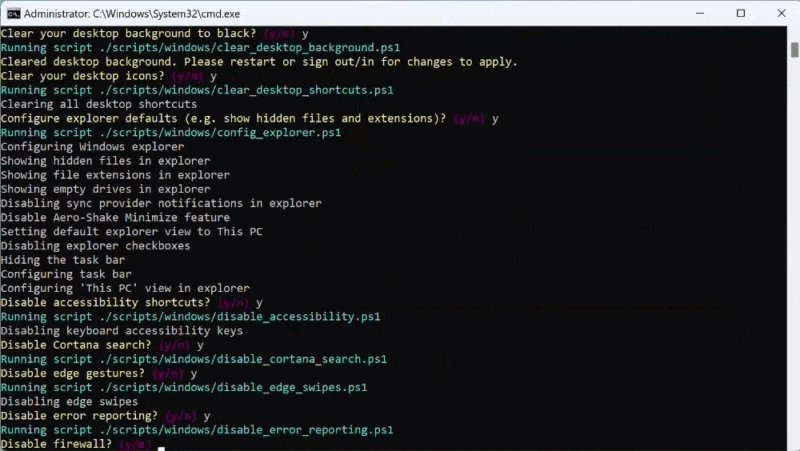
Both of these eventually formed Bluecadet's Launchpad suite of tools, which has since powered all of Bluecadet's installations with its capability to bootstrap exhibit PCs as well as monitor and update exhibits apps.