In 2022 the MIT Museum moved to a brand new location with 20+ installations across four major galleries.
As the Executive Tech Director for experiential media, I was deeply involved from pitch to installation in this close collaboration between Studio Joseph, Bluecadet, and Pentagram. Playing both a creative and a client-facing role, I worked across disciplines and studios to develop original concepts and prototypes, research new tech and oversee AV/fabrication integration.

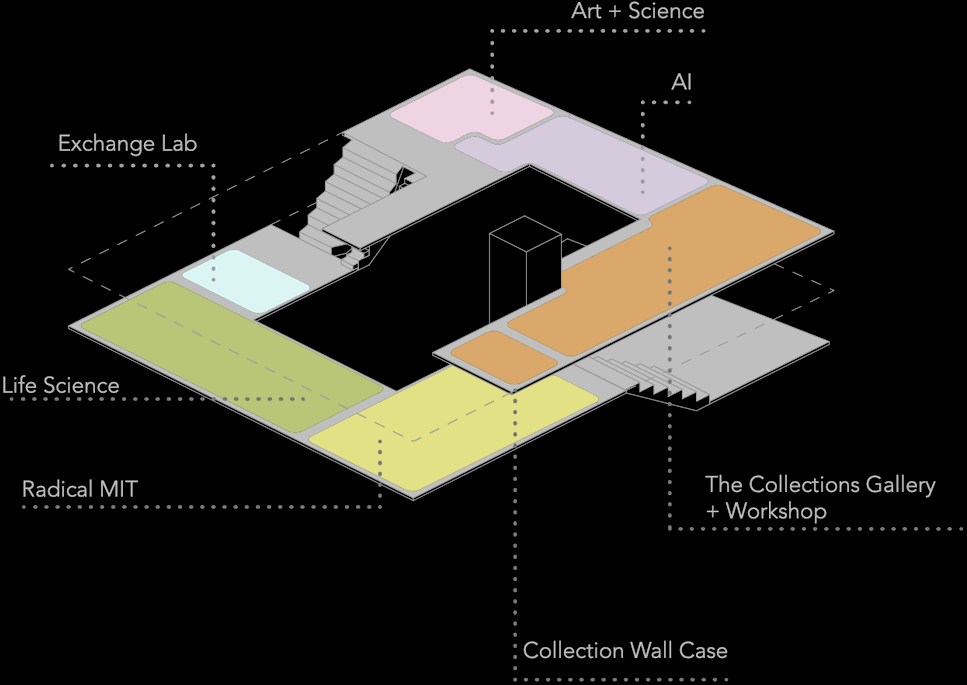
MIT Museum gallery layout by Studio Joseph
During production, I oversaw a team of a dozen developers, defined technical standards, systems architecture, flow of communication and best practices across various stacks for all Bluecadet installations.
CLIENT
MIT Museum
ROLE
Tech Direction, Creative Direction, Prototyping, AV/Fab Coordination, Install
TECHNOLOGY
Hologauze Projection, LG Curved OLED, Planar LED, GPT-3, Teensy, Contentful, JS, Unity, Cinder, Art-Net
STUDIOS
Bluecadet (Experience), Studio Joseph (Spatial), Pentagram (Graphics), Kubik Maltbie (AV)
CORE BLUECADET TEAM
Katie Savage (CD), Victoria Jones (PM), Jillian Hammer (Design), Weili Shi (Dev), Ksenya Dynkin (Content) + many more.
PHOTOGRAPHY
Dan King for Bluecadet, Alex Fradkin for Studio Joseph
PRESS, AWARDS & SPEAKING
Webby Awards Winner, Best Experiential Design
FWA of the Day: Black Box at the MIT Museum
FWA of the Day: Collaborative Poetry at the MIT Museum
ASTC 2022 Beyond Science Lessons, Towards Science Experiences
SEGD Xlab Beyond Science Lessons, Towards Science Experiences
SEGD Xlab Stepping into the Next Frontier of Digital
CommArts Exhibit Feature
FastCompany Exhibit Feature
Bluecadet Case Study: Artificial intelligence (AI) and the Modern Museum
Bluecadet Case Study: The Art of Writing Poetry with an AI
Bluecadet Case Study: The Window
Bluecadet Case Study: Breaking Into the Black Box: An Exploration of AI and Emotion
FEATURED PROGRAM 1
FEATURED PROGRAM 1
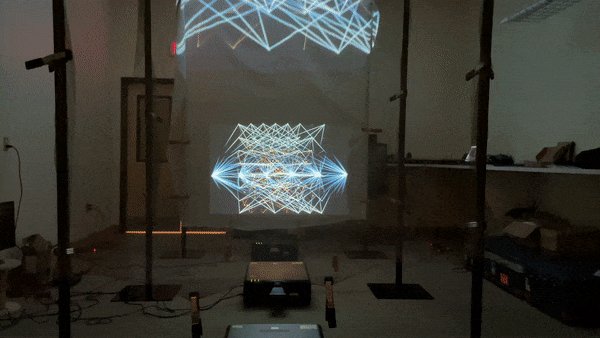
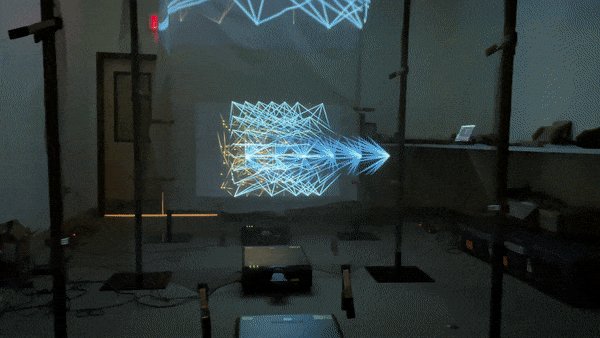
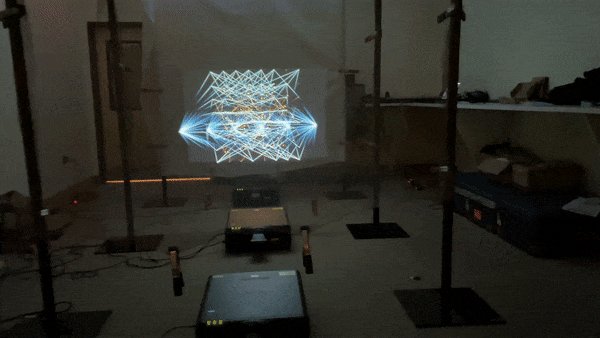
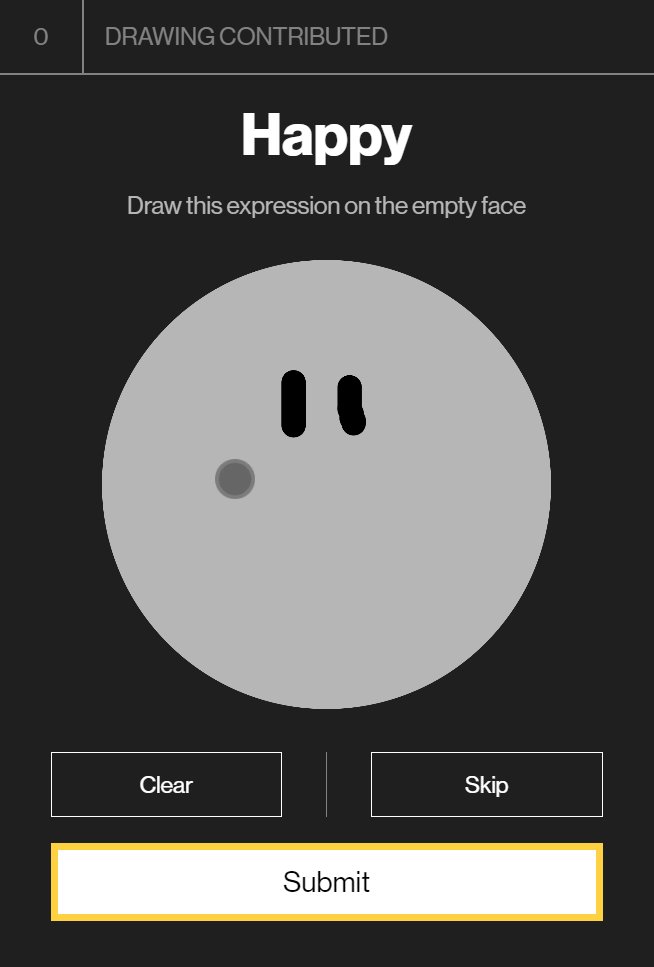
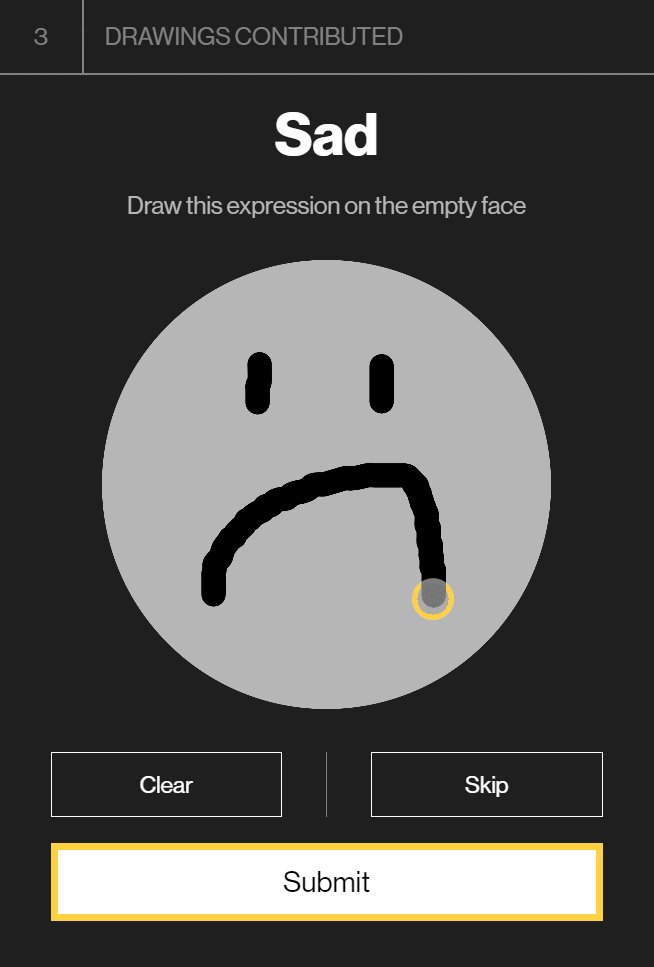
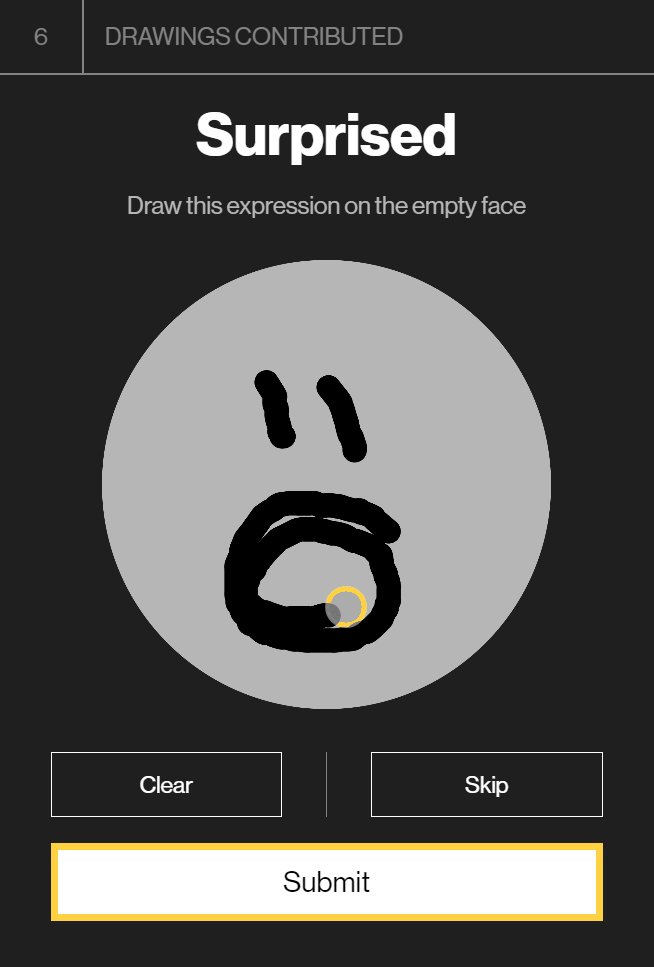
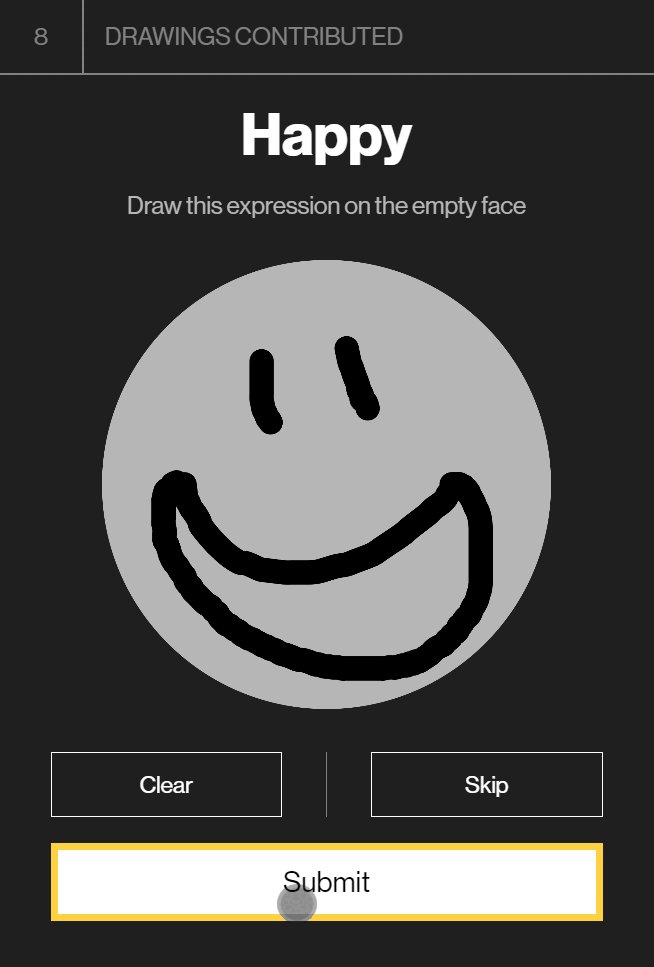
Black Box
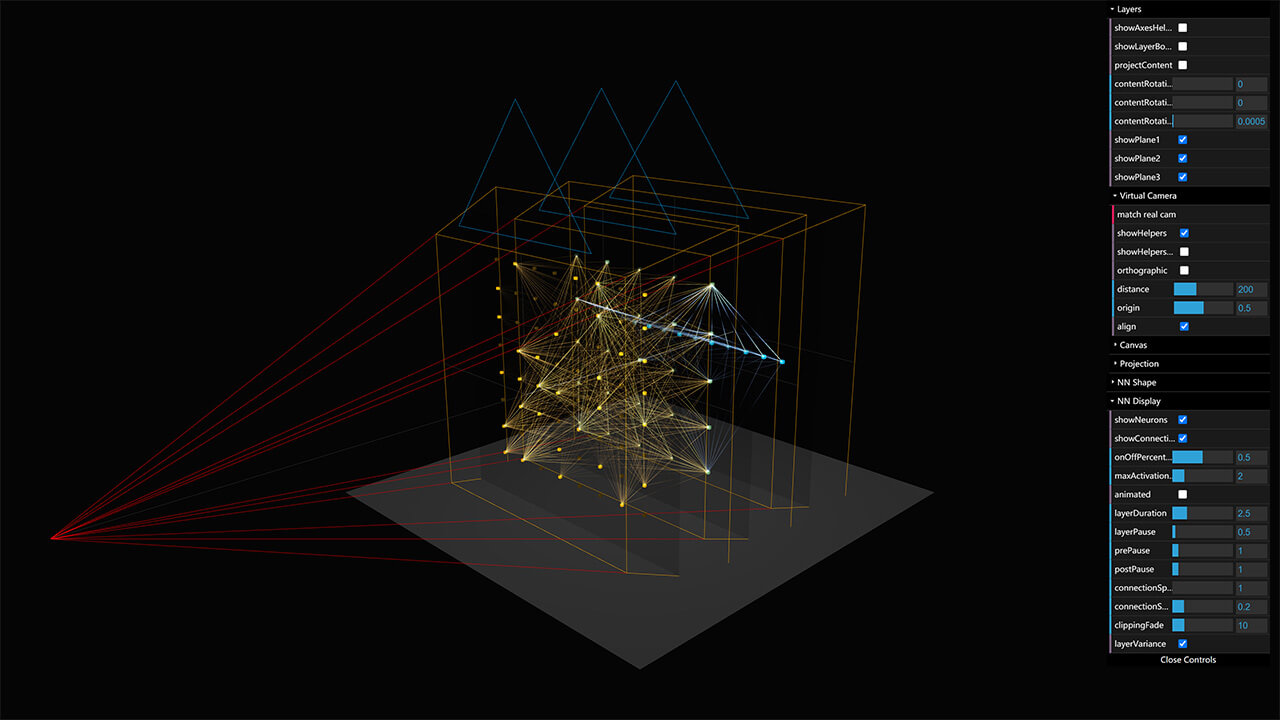
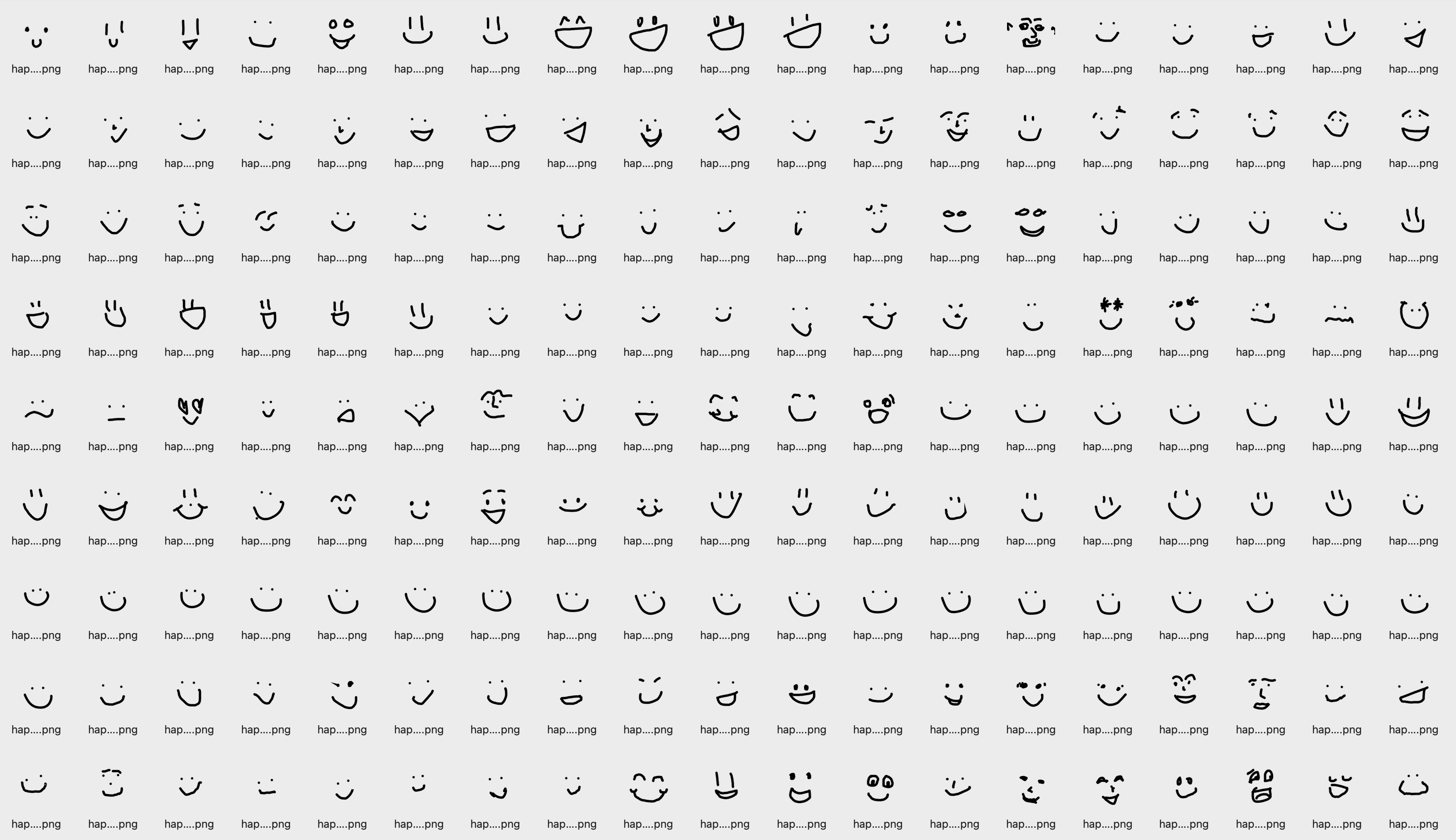
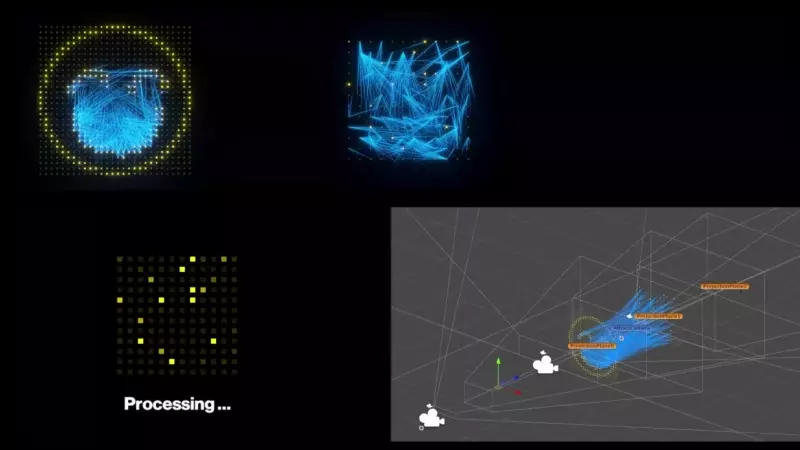
This experience demonstrates how neural networks work, how they're trained, and why they're biased. Visitors draw a facial expression, which is then analyzed in real-time on a large holographic projection.
The installation encourages playful iteration and interaction with the custom-trained A.I. model. This is an original concept that I sketched, presented, and prototyped—final design and implementation by the team at Bluecadet.
MY ROLE
Creative Direction, Tech Direction, Prototyping, AV/Fav Coordination
TECHNOLOGY
Hologauze, Layered Projection, Three.JS (prototyping), Kerrras, Unity
CORE BLUECADET TEAM
Weili Shi, Katie Savage, Jillian Hammer, Victoria Jones, Ksenya Dynkin
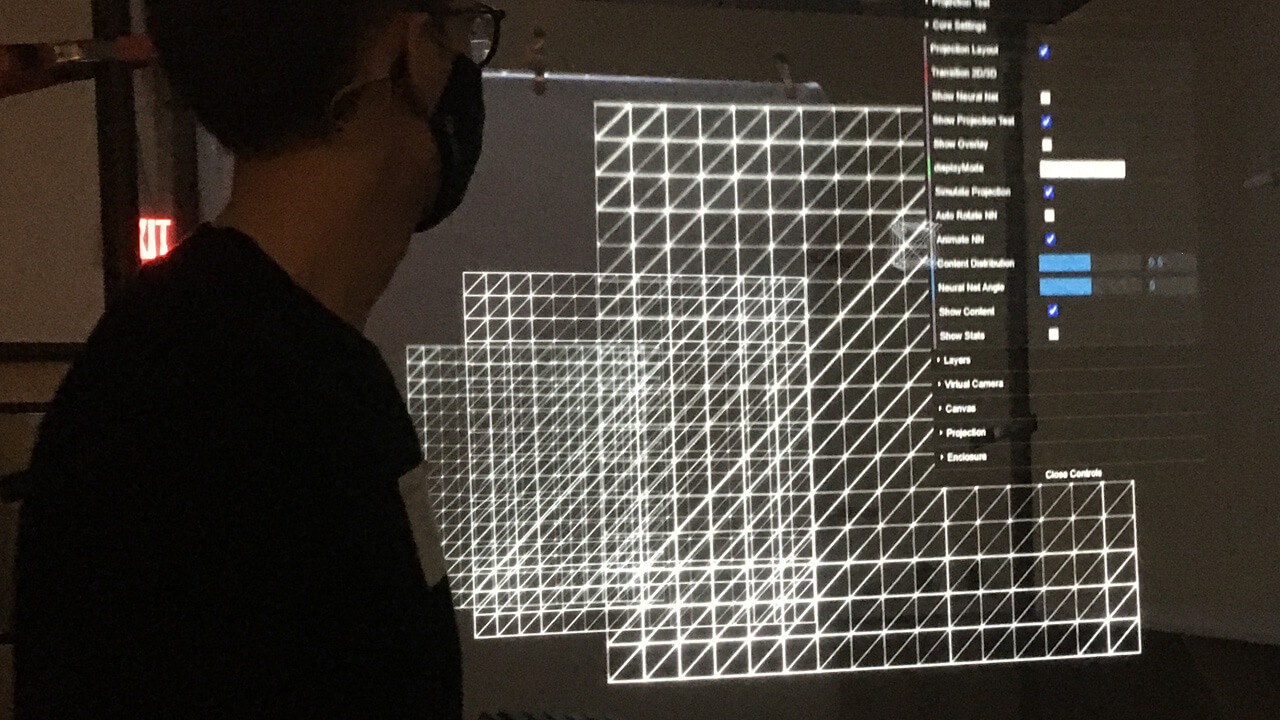
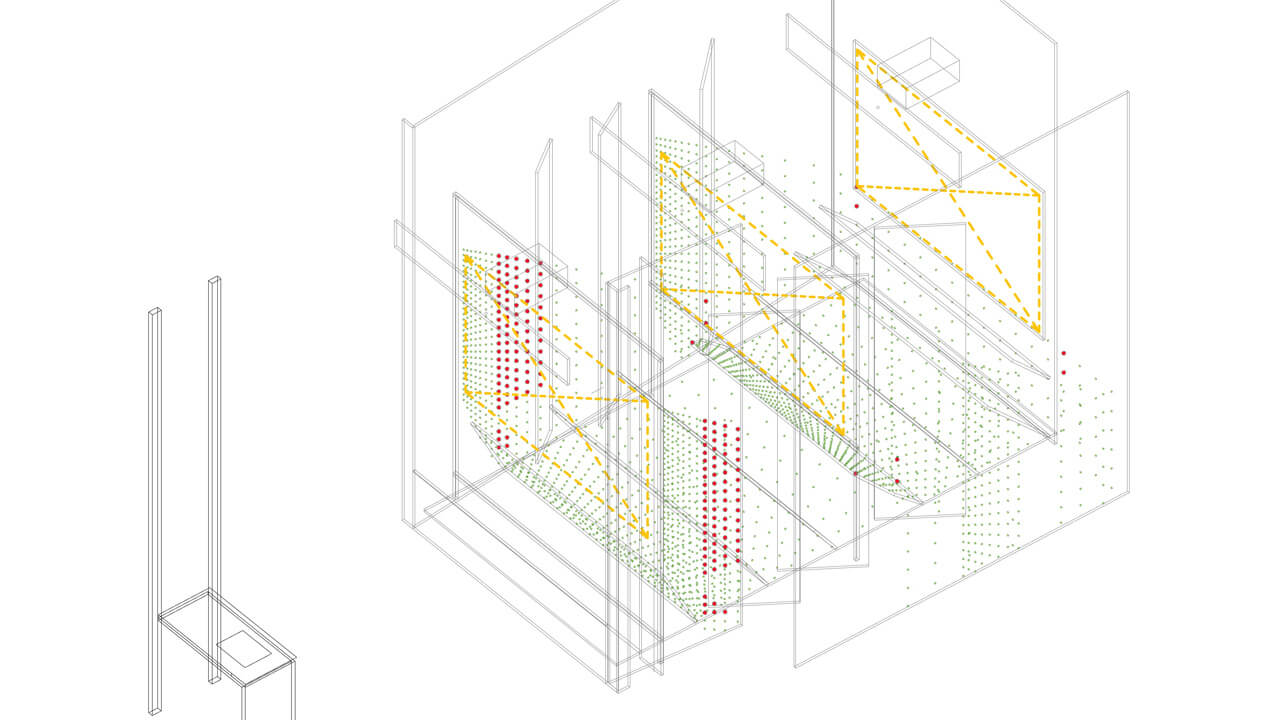
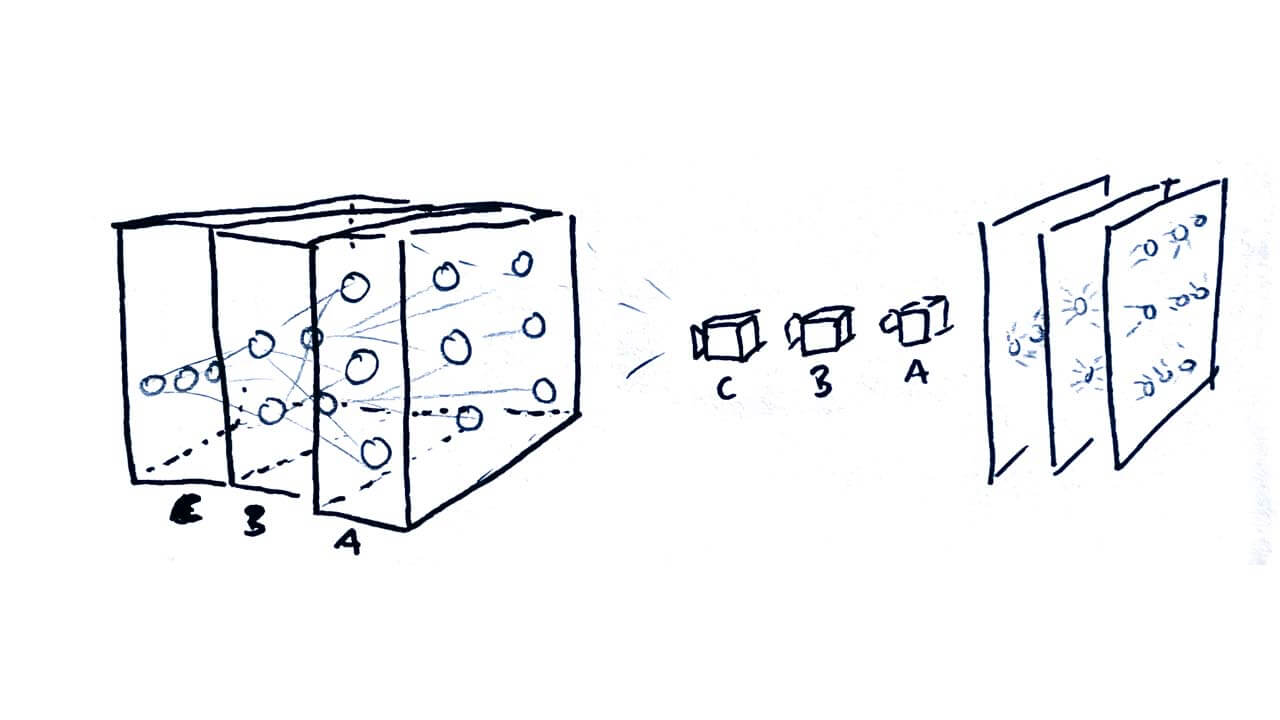
Volumetric Projection
The installation is projected onto 3 transparent layers of Hologauze using 3 projectors, creating the illusion of a single 2.5D volume in a void.
This required careful planning, visualization, and physical mock-ups with the spatial AV projection specialists. Baffles, curtains, and absorbent materials were used to capture the spill.
FEATURED PROGRAM 2
FEATURED PROGRAM 2
Audio Cones
Driving science and innovation at MIT, at its core, are the people that make up its community. We worked with the museum to bring these voices to visitors via proximity-triggered audio.
In the A.I. and Essential MIT galleries, 9 Audio Cones react to visit presence using lighting and audio. I was involved with early UX and tech prototyping, and systems planning and worked closely with AV and fabricators to integrate all the components seamlessly.
MY ROLE
Tech Direction, Prototyping, Back-End Dev, AV/Fav Coordination
TECHNOLOGY
Teensy, Art-Net, Node.JS, launchpad
CORE BLUECADET TEAM
Katie Savage,Victoria Jones, Ksenya Dynkin
FEATURED PROGRAM 3
FEATURED PROGRAM 3
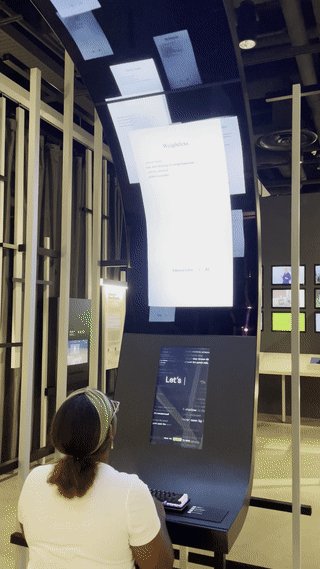
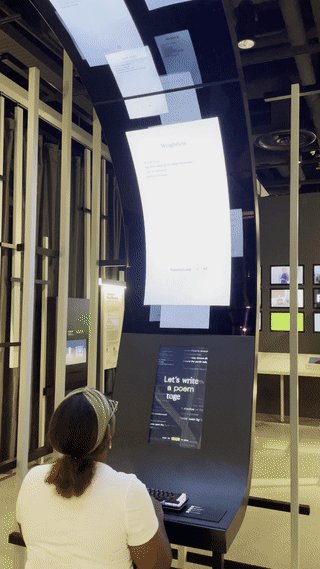
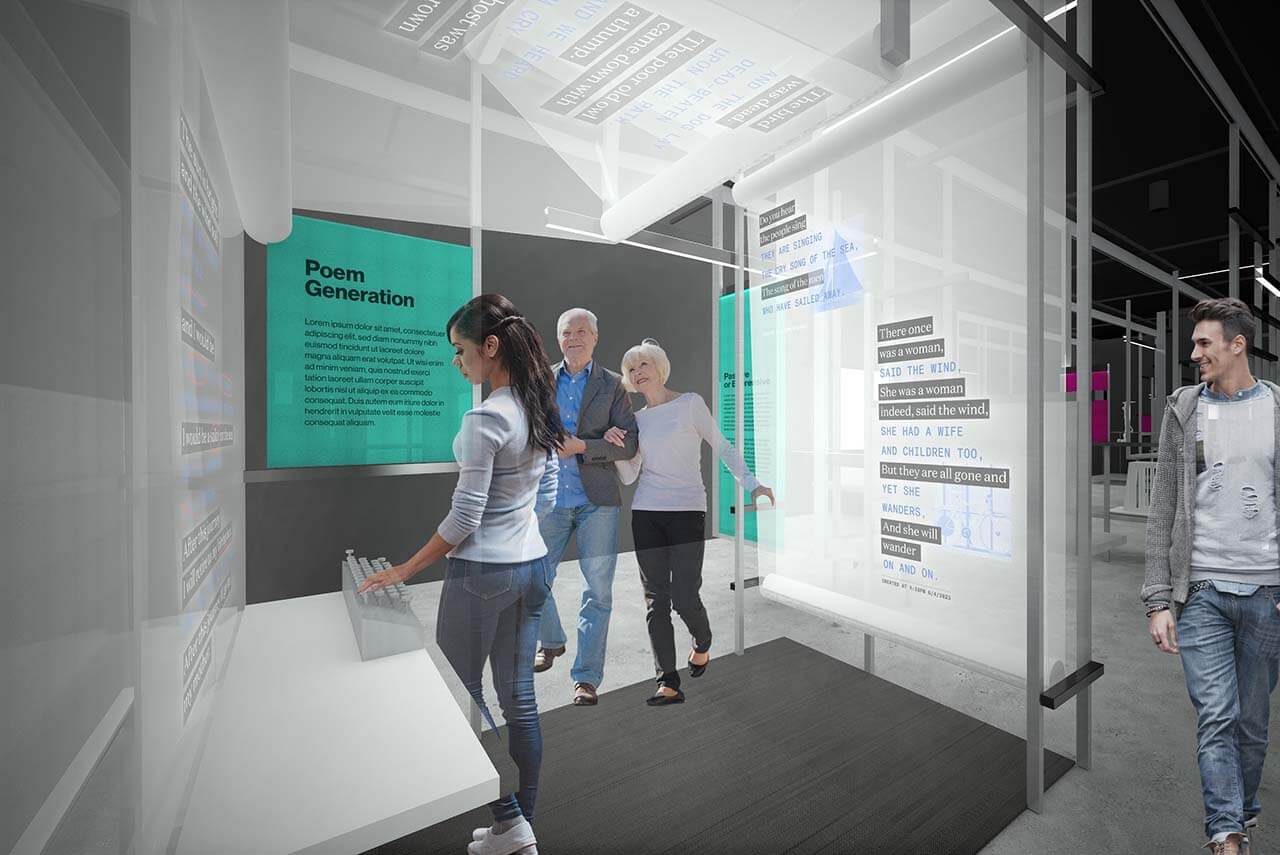
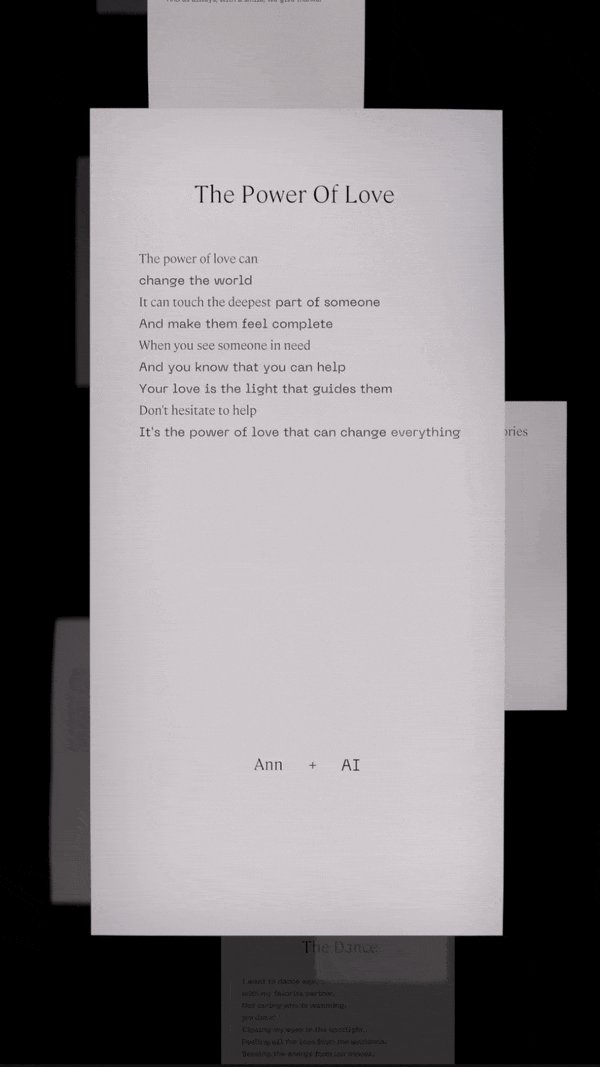
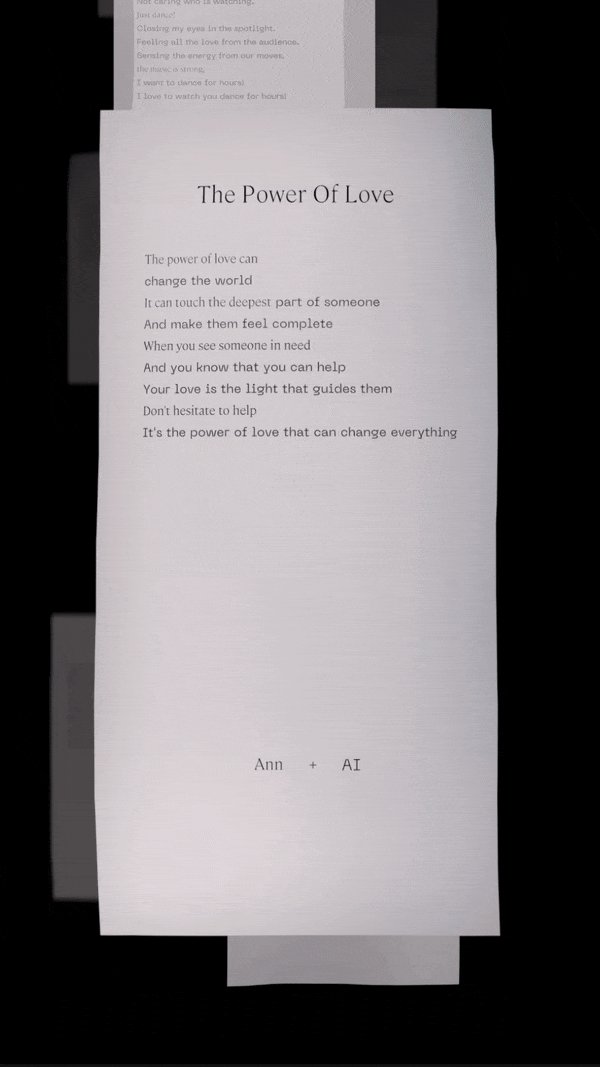
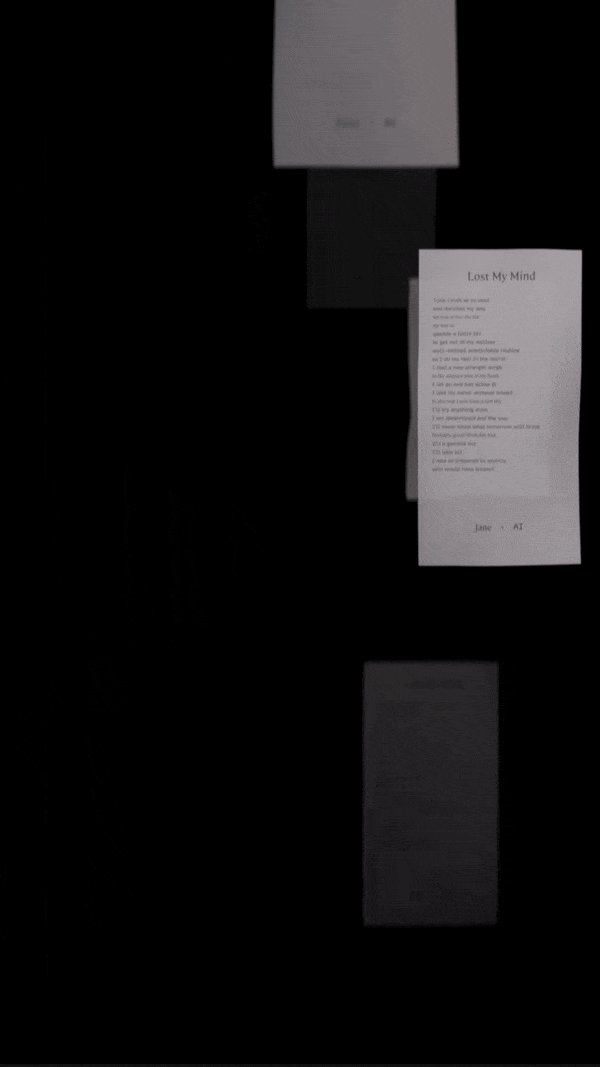
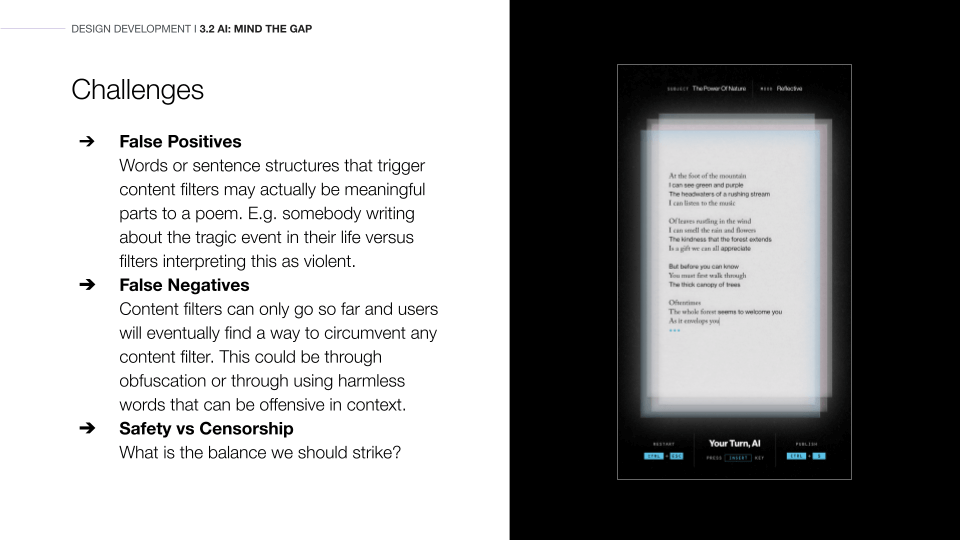
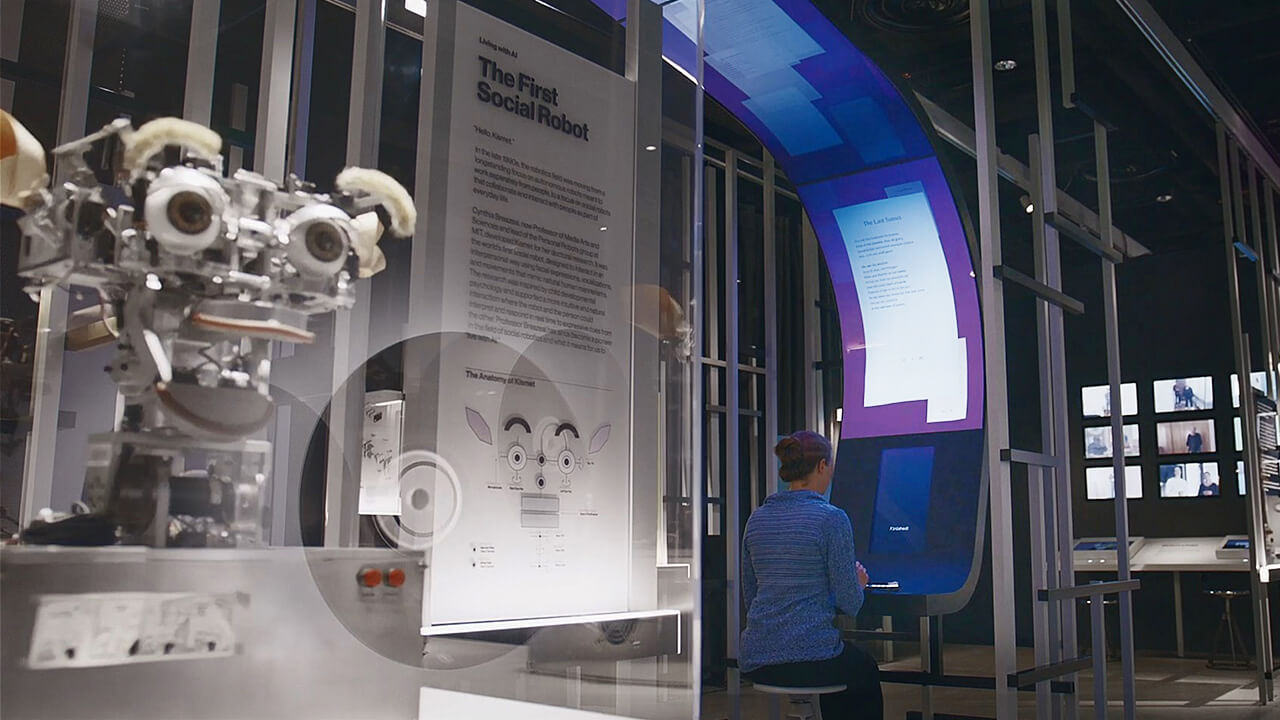
Collaborative Poetry
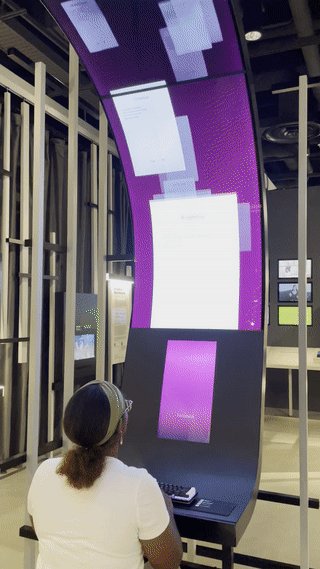
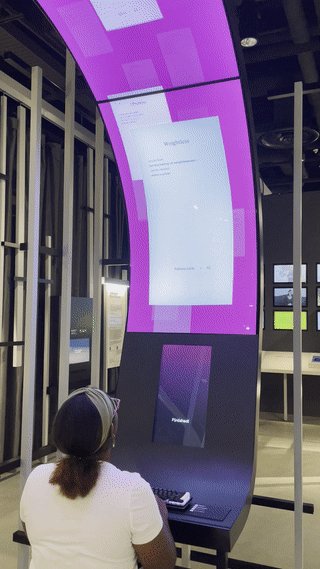
In this experience, visitors are invited to write a poem with an A.I., posing the question if an A.I. can be creative before models like ChatGPT were available. I helped coordinate the spatial and AV integration and consulted on user experience design.
MY ROLE
Tech Direction, Prototyping, AV/Fav Coordination, Moderation & Safety
TECHNOLOGY
Curved OLED, Unity, JS, OpenAI API
CORE BLUECADET TEAM
Weili Shi, Katie Savage, Jillian Hammer, Victoria Jones, Ksenia Dynkin, Katie Han
Physical Design
Experientially it was important to create a space where users could focus on writing while others could still engage and watch from afar.
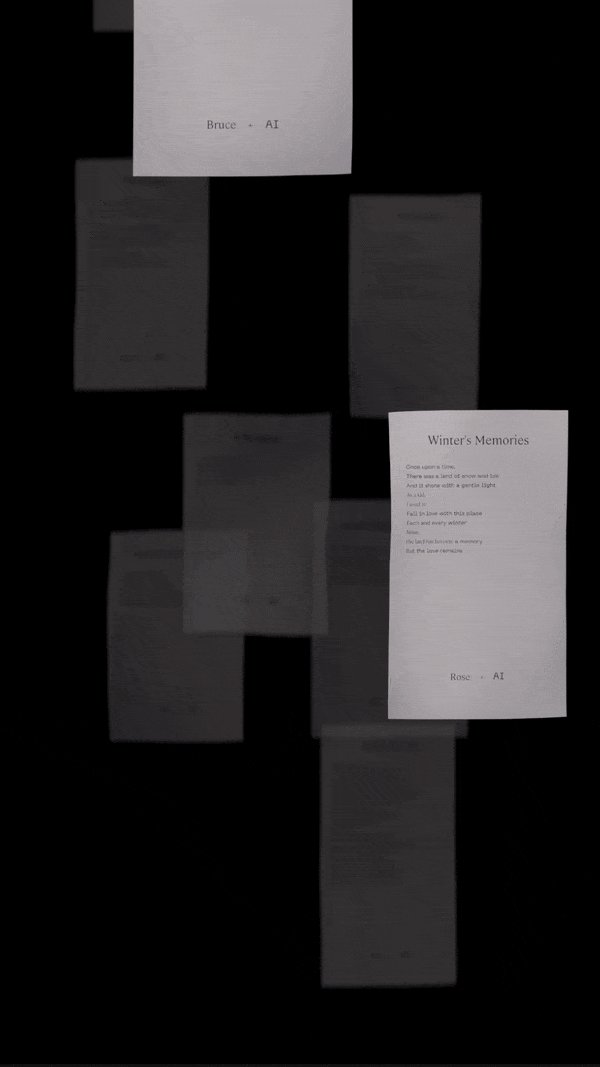
We used a curved OLED to create a swooping canvas for all published poems above visitors. This was informed by various mockups, scale testing and careful planning to ensure the control boxes and mounting were elegantly integrated.
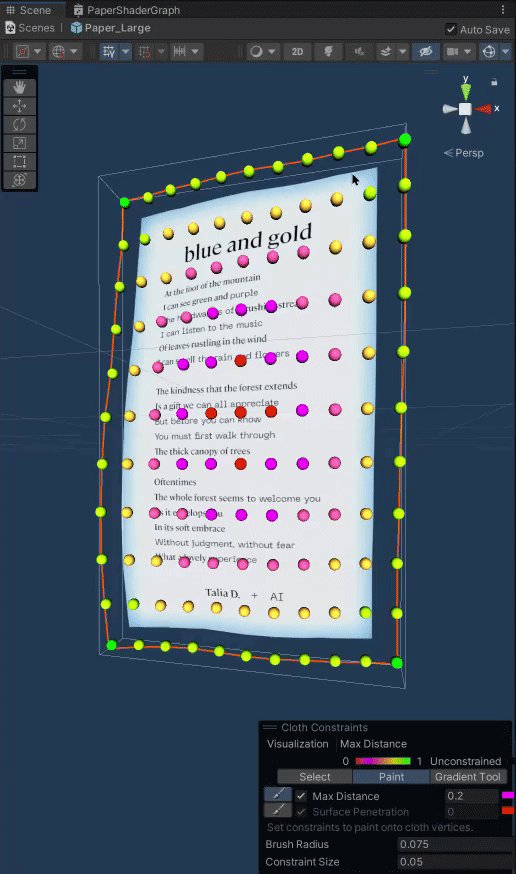
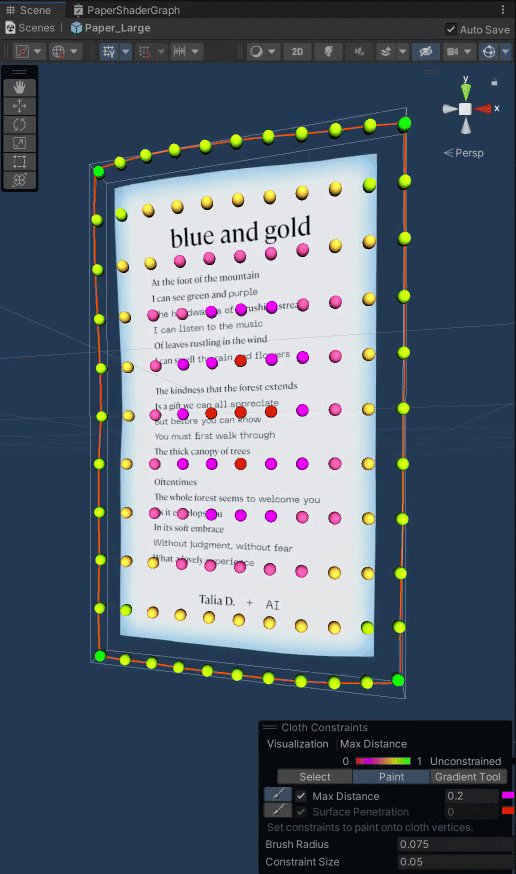
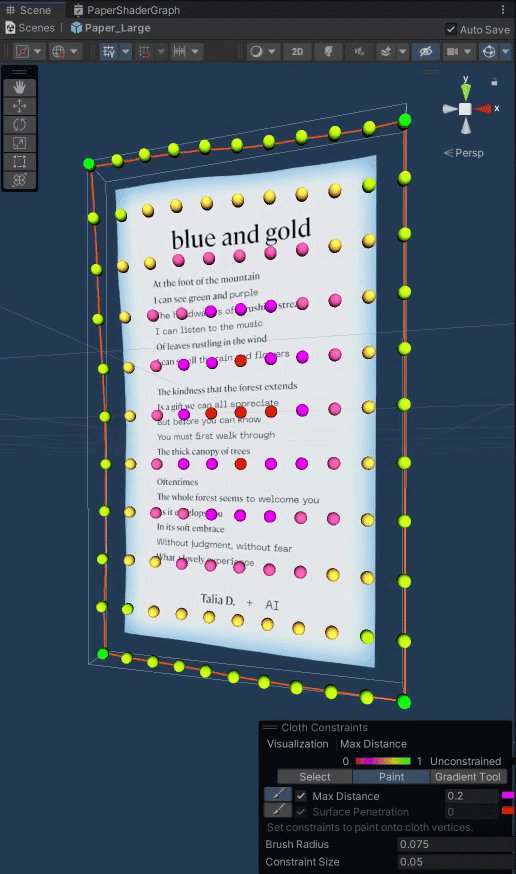
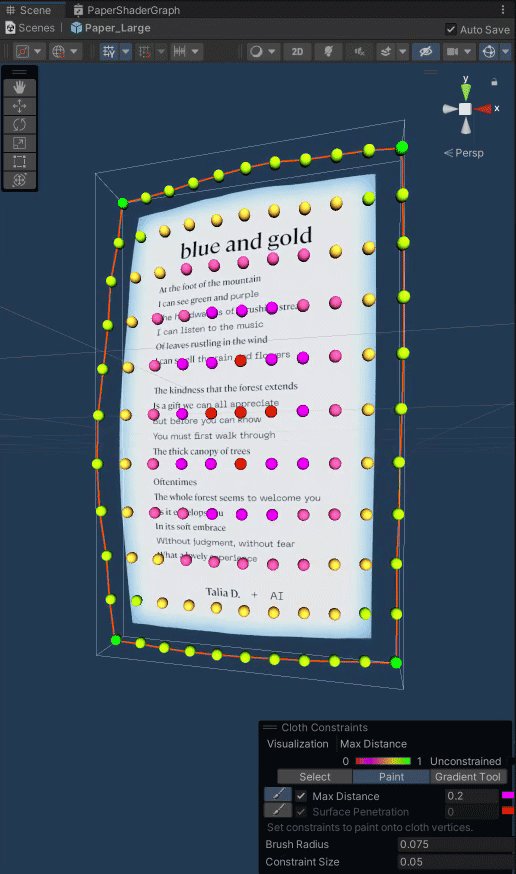
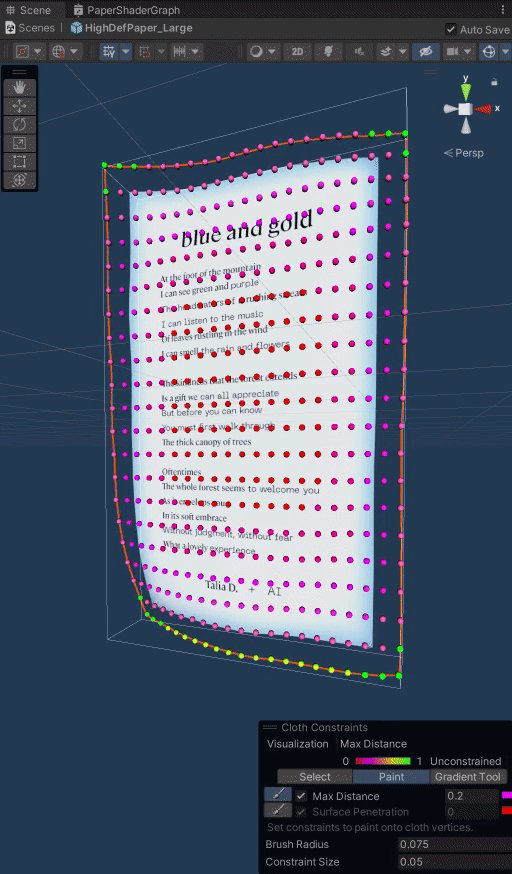
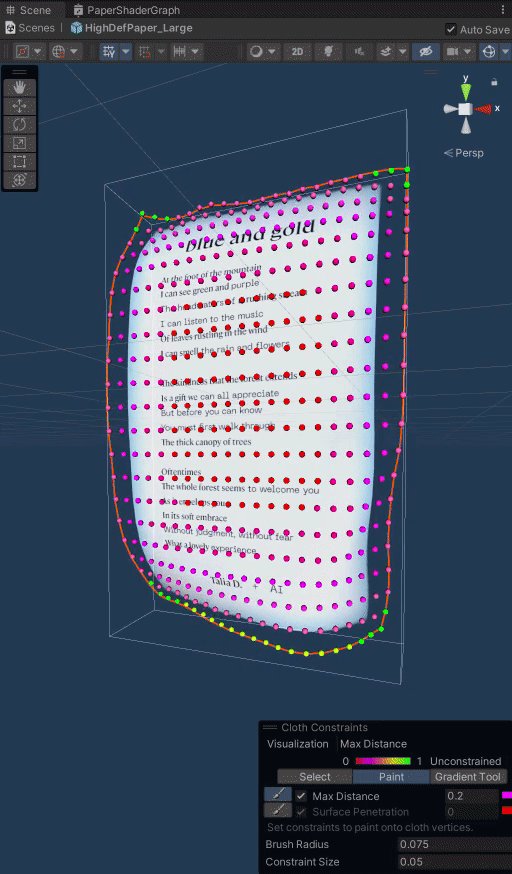
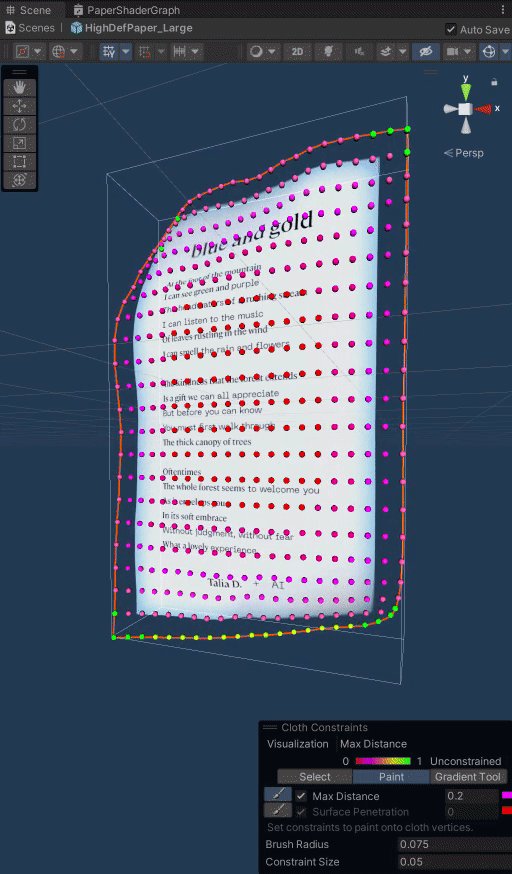
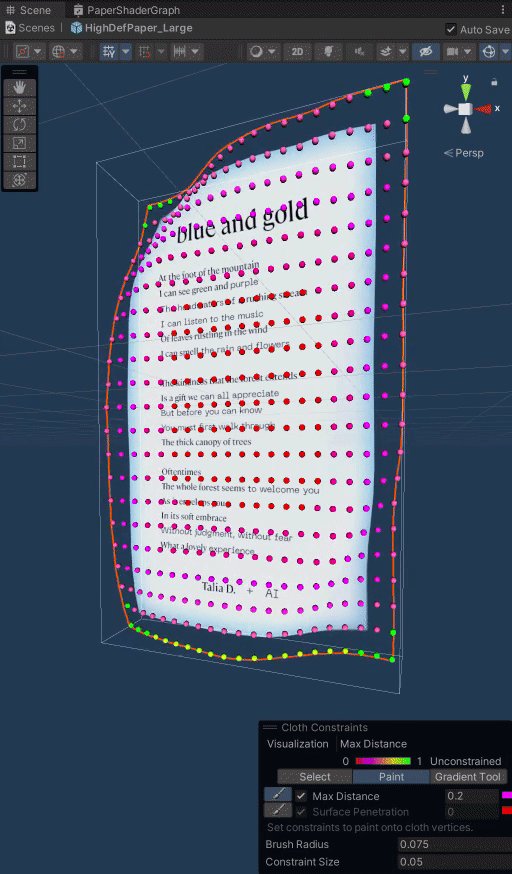
On the software side, we used Unity's cloth sim to emulate the floating paper across the large canvas.
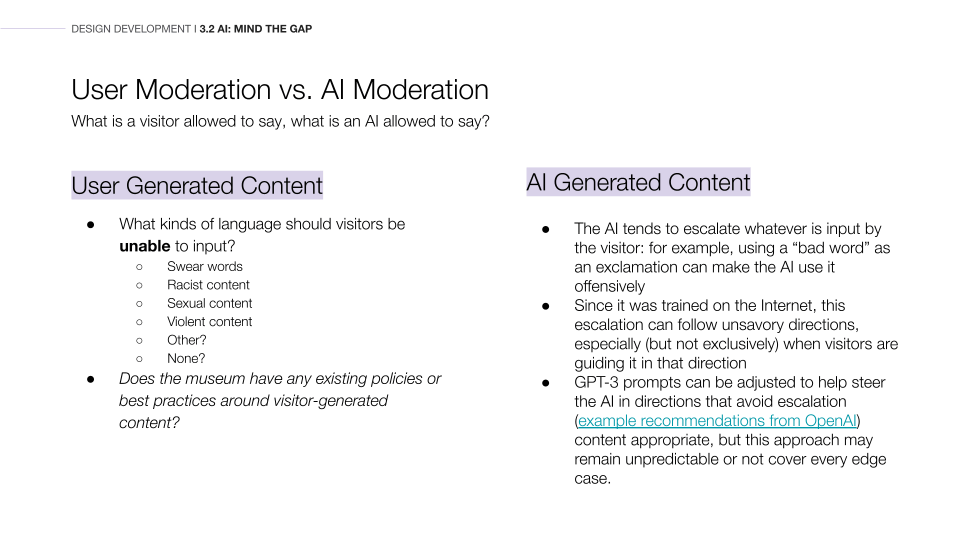
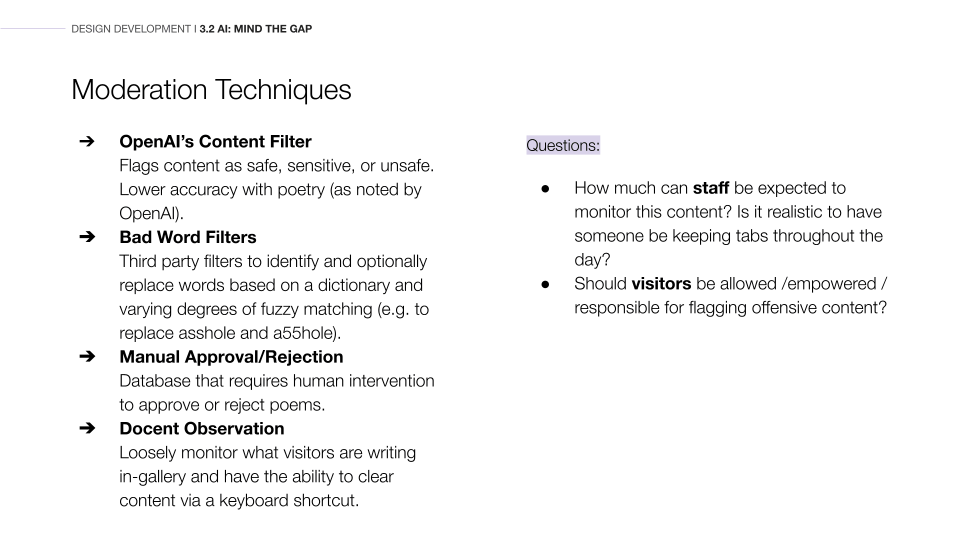
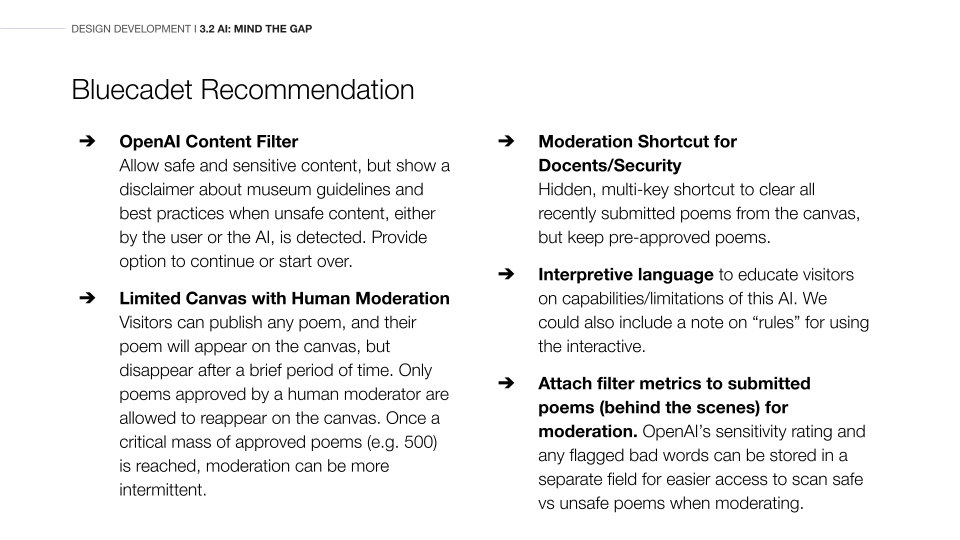
Moderation & Safety
Through MIT, I worked with OpenAI to get early access to their GPT-3 API. Based on our UX principles and OpenAI's requirements, I developed a moderation and safety strategy for this experience. These standards eventually formed the foundation for all user-generated content at the museum.